
Overview
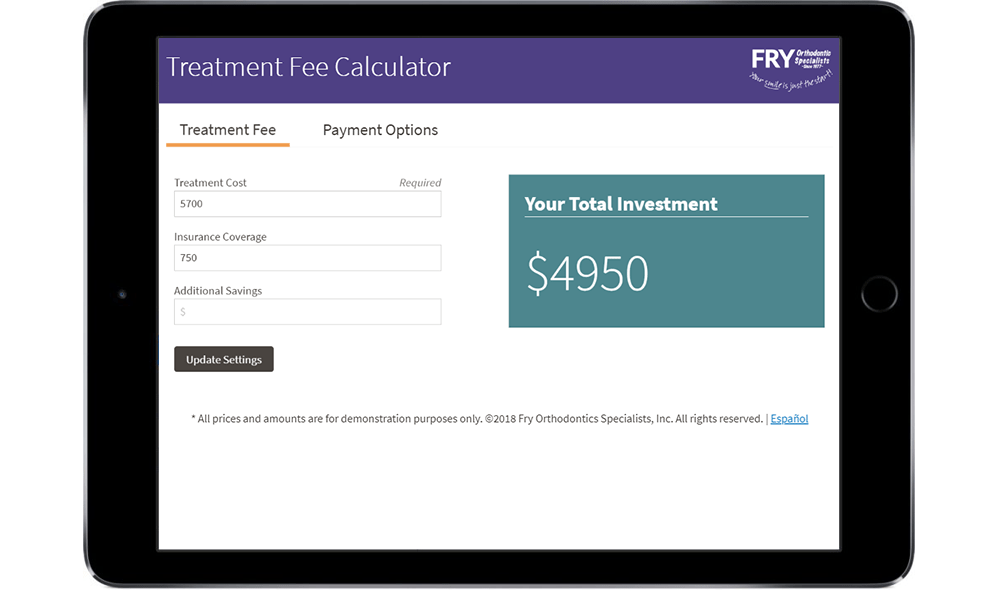
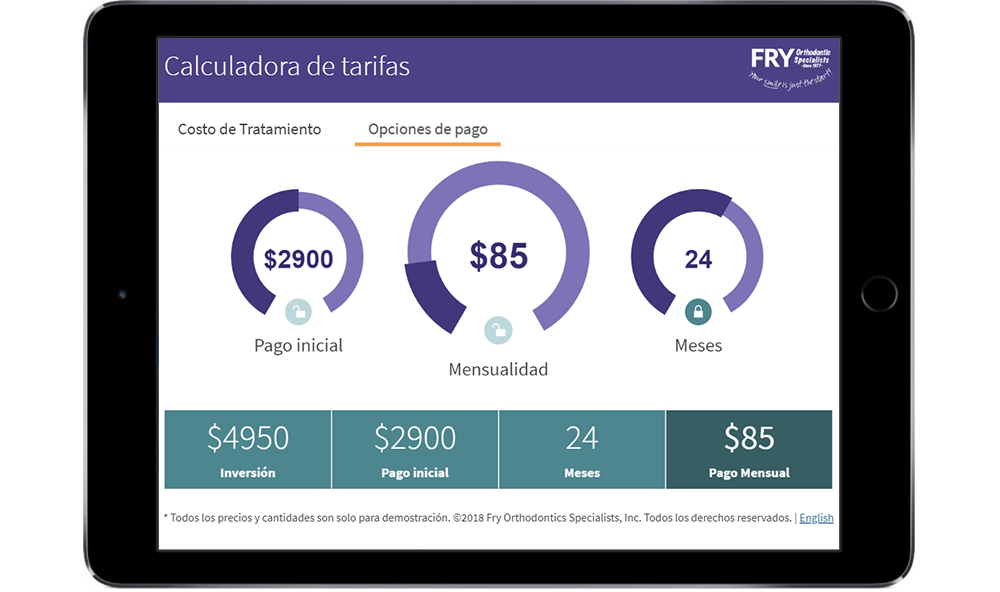
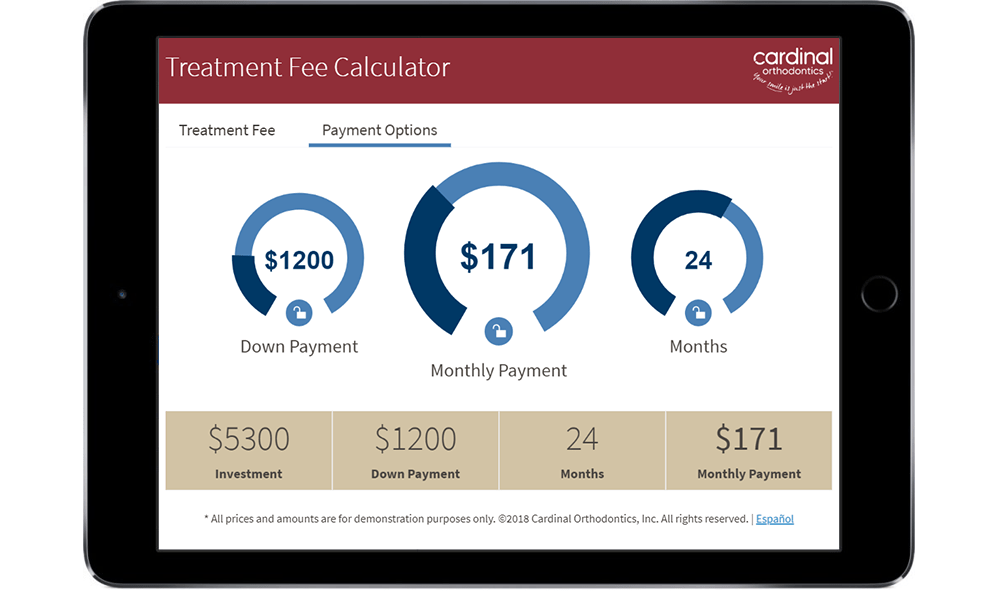
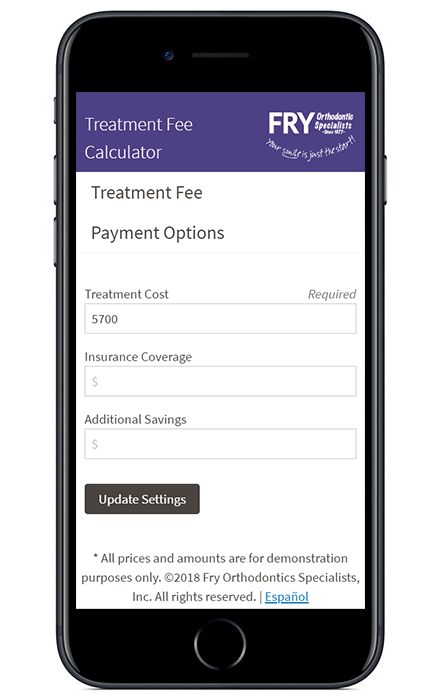
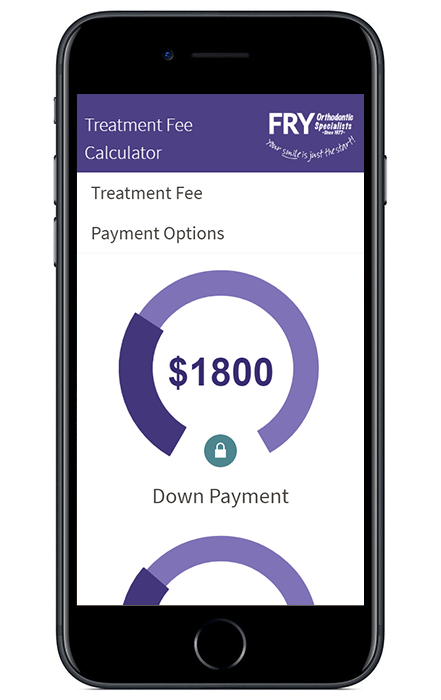
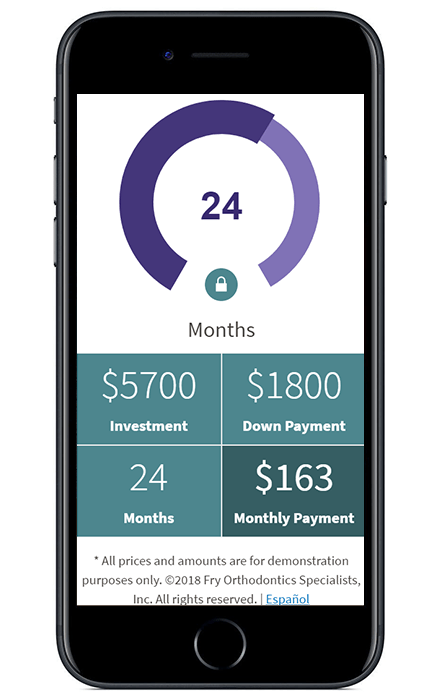
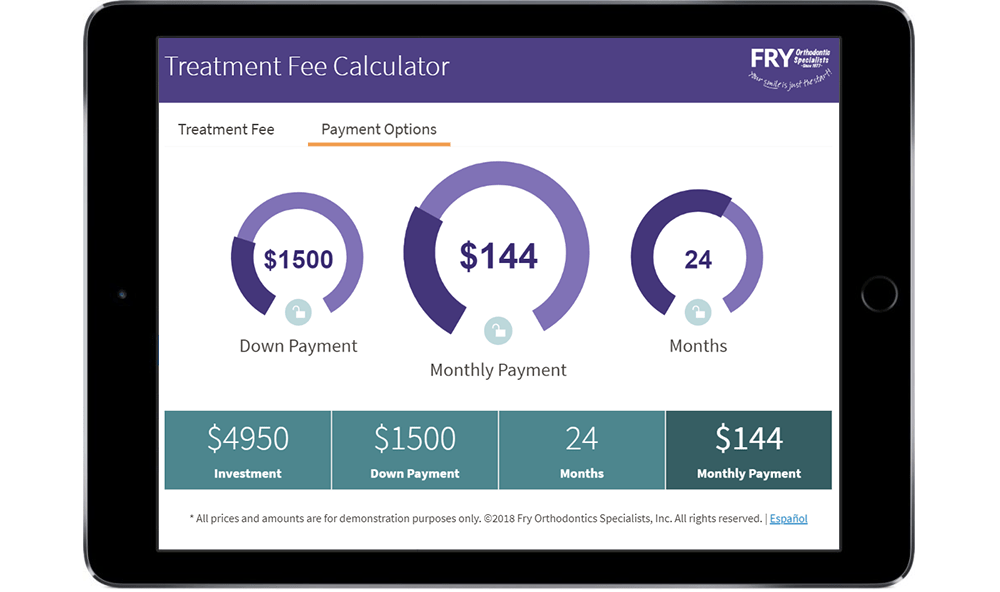
The Orthodontics Fee Calculator is a digital tool that effectively makes prospective patients comfortable with making a large financial investment in their teeth. The Fee Calculator’s primary function is to help guide prospects thru in-person consultations utilizing a tablet during the main sales process.
The initiative called for in investment in a multi-lingual and cross-francise solution, delivered in a portable solution with the need for an backend codebase or delivery system. Branding for 3 different Orthodontics practices in multiple cities had to be taken into consideration as well.
-
Date
January 2018
-
Client Name
Fry Orthodontics
Problem Statement
The sales cycle for Orthodontics is very short, and turning prospects into patients can be extremely difficult. The initial sticker shock of Orthodontic treatment is a difficult realization for any prospective patient, and understanding their payment options is critical to closing a sale. In-person consultations become confusing for prospects, and they oftentimes leave feeling overwhelmed.
Unfortunately, expert sales associates are not always available for consultation visits, missing opportunities to explain the numerous ways to finance treatment. Prospective patients are apprehensive and cannot fully envision the multiple financial options available to them to make payments. Lastly, they usually make a purchasing decision within the initial 1 hour consultation visit, so ensuring they are informed and confortable making the investment in their teeth requires additional sales tools.