
Overview
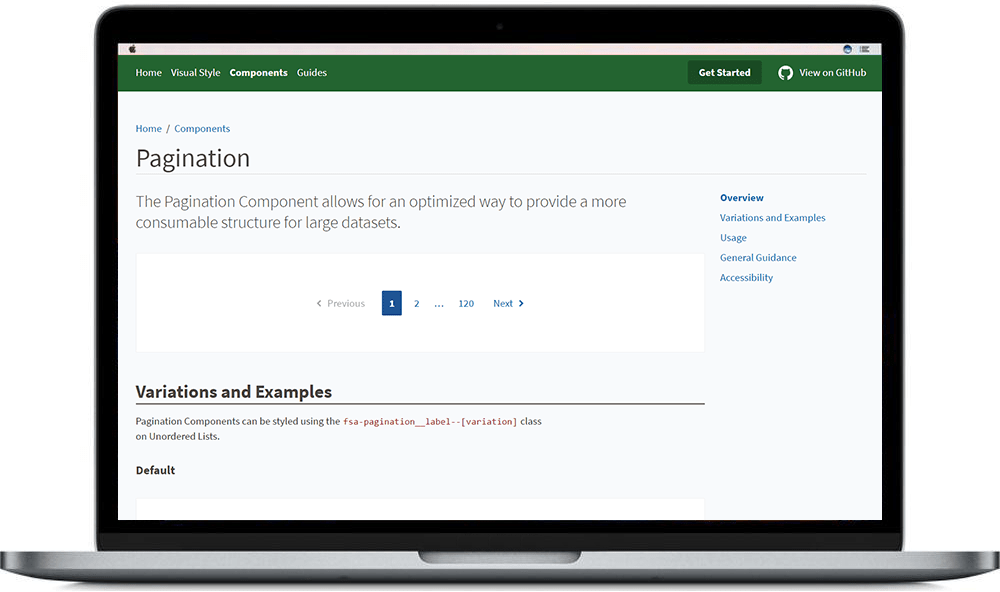
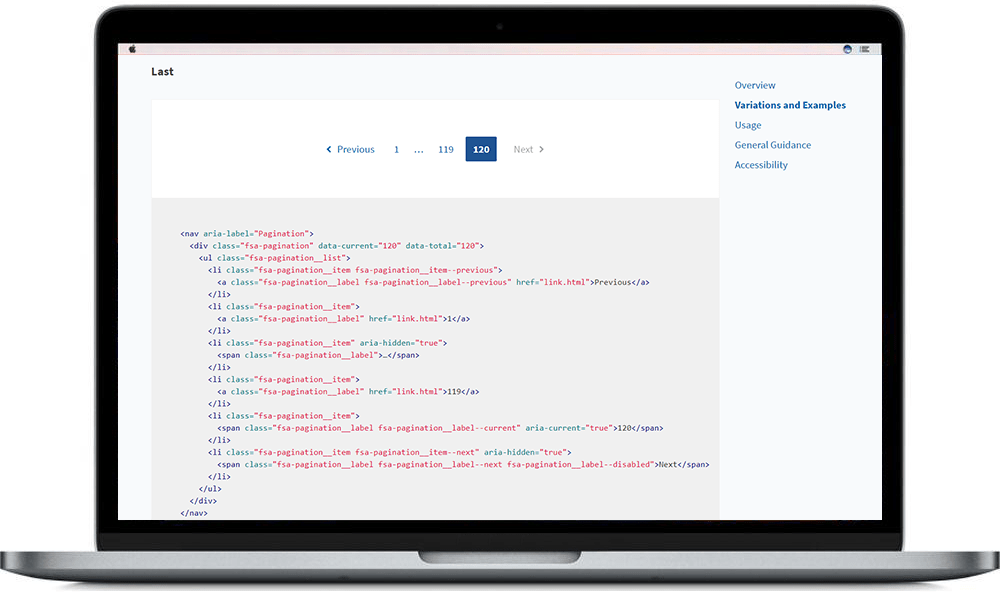
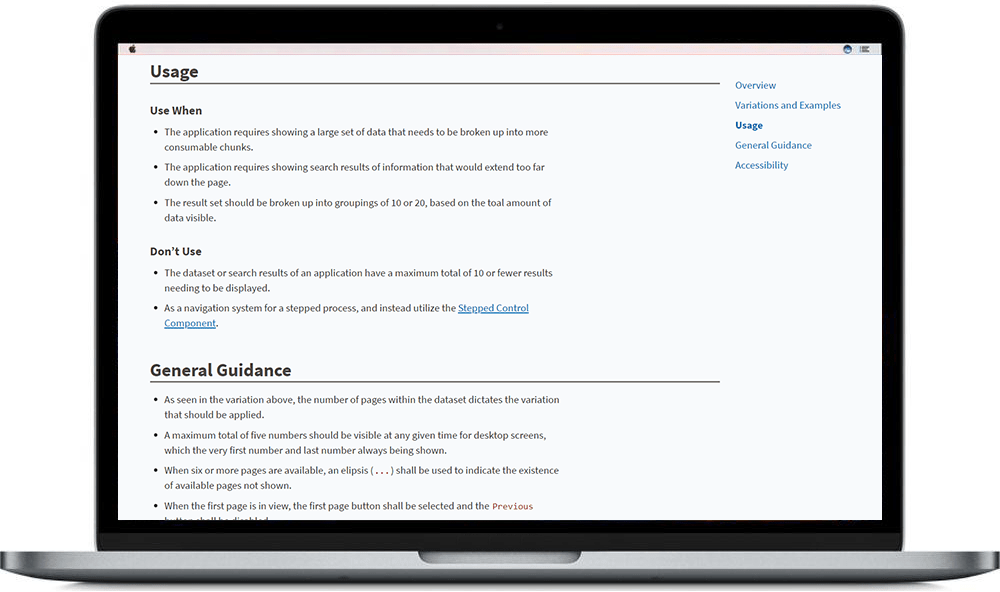
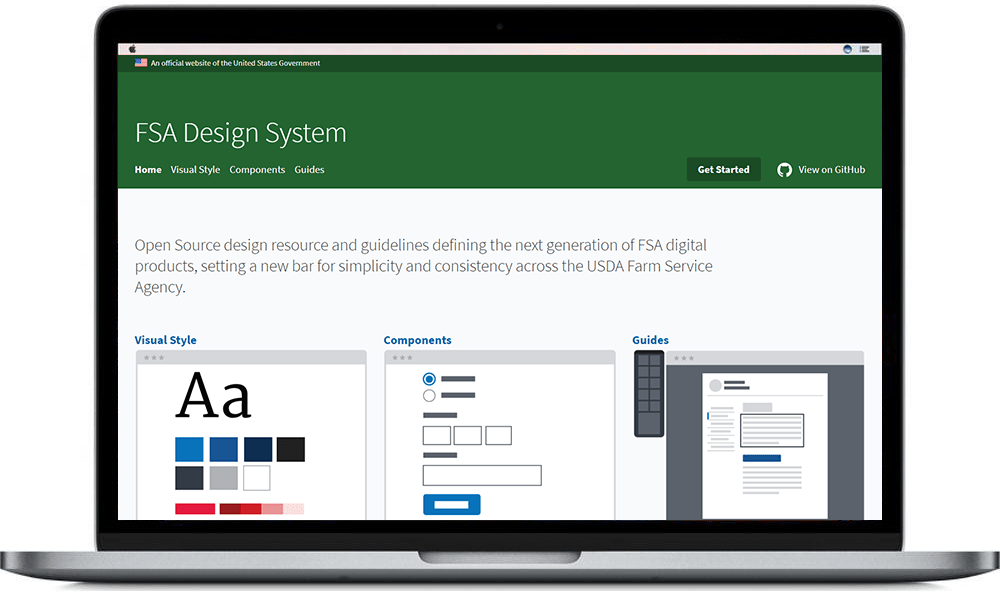
The FPAC Design System (previously FSA Design System) is a two-pronged product, servicing Farm Production and Conservation (FPAC) program applications for the United States Department of Agriculture (USDA). The Design System features a robust codebase and ever-evolving online documentation system. The codebase consists HTML, CSS, and JavaScript assets that allow developers to build cohesive and consistent web applications.
-
Date
Ongoing
-
Client Name
USDA
Problem Statement
Our challenge was to develop a modern way of delivering consistent and cohesive digital experiences across all of FPAC suite of products. Development teams were building applications within silos and following a 15 year-old printed style guide. Modernizing the UX and Design practice across the enterprise, was greatly needed.